【ibispaint】イラスト初心者必見!色を選ばずに楽に色を塗る方法を分かりやすく解説

「アニメ塗りができない…」
「影の色を選ぶのが難しい」
そんな悩みを抱えていませんか?


kenです。
この記事では、そんな方に向けてアニメ塗りとは違った、 さらに簡単な色の塗り方 を解説します!
このページの目次
「アニメ塗りが一番簡単」はウソ
まずは「アニメ塗りが一番簡単というのはウソだ」ということについてサラッと話します。先に塗り方を知りたい方は少しだけ読み飛ばしてください。
アニメ塗りが一番簡単だと紹介しているサイトを多く見かけますが、僕は間違っていると思っています。
というのもアニメ塗りとは「実際にはグラデーションで陰影がついているものを明か暗の二択で無理やり塗り分けるもの」だからです。
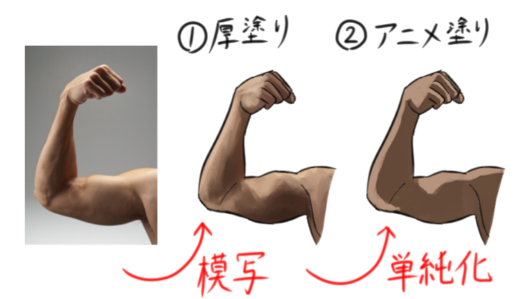
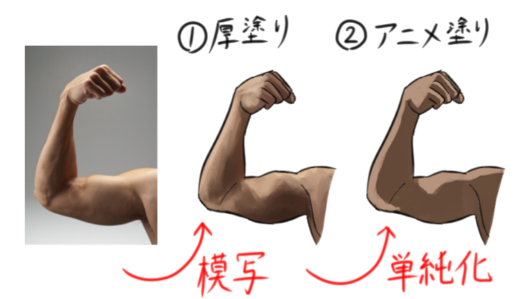
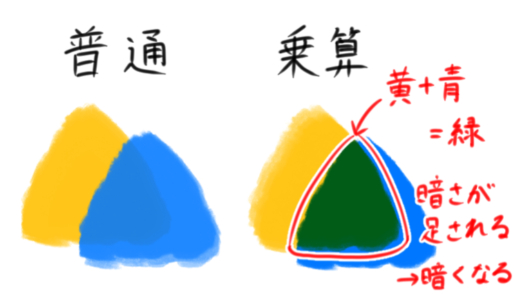
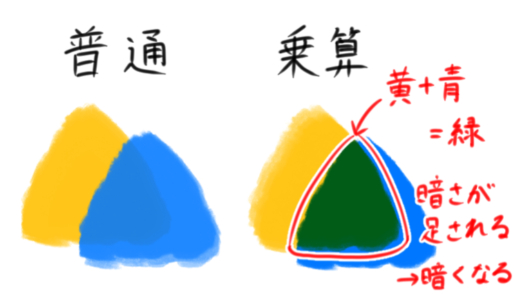
図にすると下のようなイメージです。


アニメ塗りでは、写実的な塗りからさらにひと手間加えて、塗りを単純化しています。
この「単純化」をする際に、絵に必要な情報と絵に必要ではない情報を区別して、不要な情報を減らす必要があり、これがなかなか難しいのです。
なので、まずは グラデーションをつけて塗る方法から試してみることをおススメします!
イラストに影を付ける
では本題の「楽に色を塗る方法」について見ていきましょう!
まずはイラストに影をつけていきましょう。
1.レイヤーのモードを乗算にする
レイヤーにはモードというものがあり、モードによって同じ色を塗っても違う効果が出せます。
といっても言葉だけで理解することは難しいので、まずは実際に使ってみましょう!


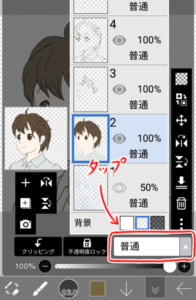
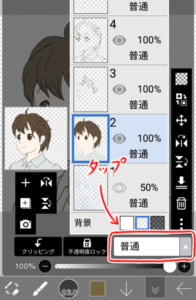
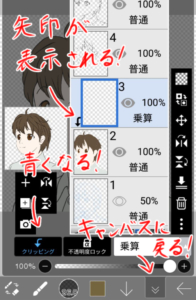
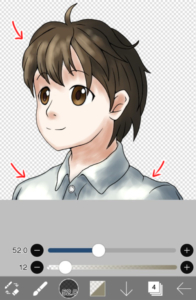
①まずは数字が書かれたボタンをタップして、レイヤー一覧を開きます。


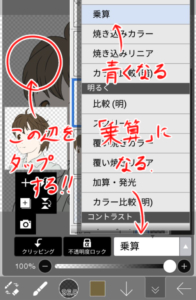
②「普通」と書かれたボタンをタップします。


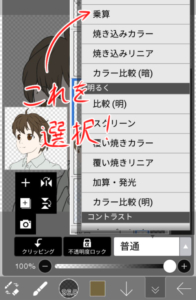
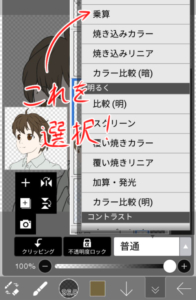
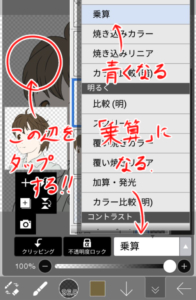
③「乗算」を選択します。


④上の画像のように「普通」と書かれていた部分が「乗算」と表示されたら、何もボタンがない部分をタップしてレイヤー一覧に戻りましょう。
2.クリッピングを有効にする
クリッピングを有効にしましょう。
クリッピングを有効にすると塗りがはみ出さなくなり効果的です。


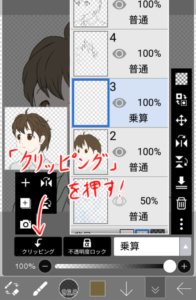
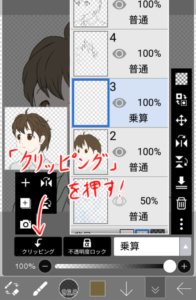
①画面右下の「クリッピング」ボタンを押しましょう。


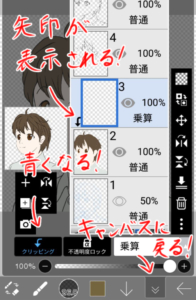
②レイヤーの左側に矢印が表示され、「クリッピング」ボタンが青くなればクリッピングがオンになっています。
この状態で3のレイヤーに色を塗ると、2のレイヤーで塗られていない部分には色がのりません。
3.肌以外の色を塗る
まずは、肌色以外の色を塗っていきましょう。(肌色を分ける理由は後述)


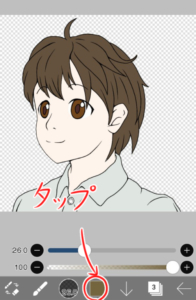
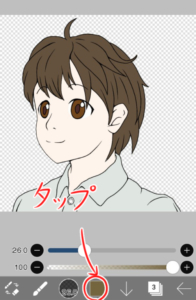
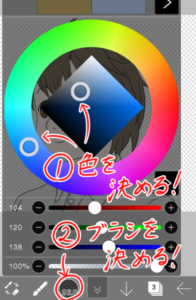
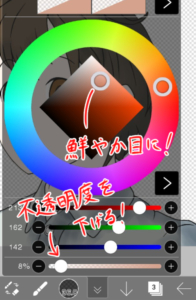
①画面中央下部をタップします。


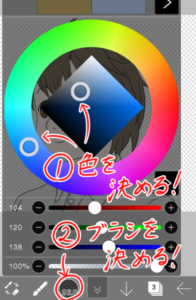
②色を決めましょう。僕は上の辺りの色を使って塗っています。上の色から多少ずれても大差はないです。
(一応画像の色は「R104 G 120 B138」になっています。)
色を選び終えたら、先ほど押したボタンの一つ左のボタンを押してブラシの選択画面に行きましょう。


③ブラシを選びましょう。今回は、ペン(フェード)を使います。公式の解説動画でも頻繁に使われている使いやすいブラシです。
不透明度は12%に設定しておきましょう。(色を薄くします。)


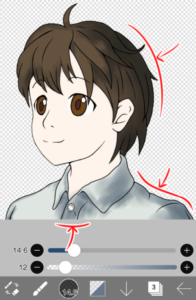
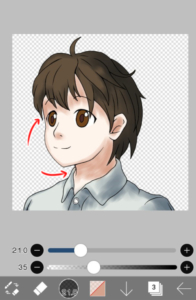
④キャンバスに戻り、実際に色を塗ってみましょう。
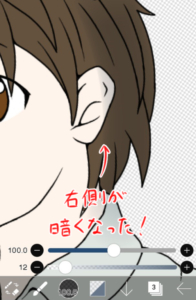
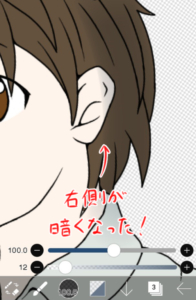
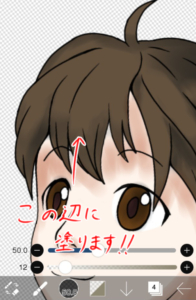
今回は例として、耳の後ろ辺りを塗ってみます。


⑤色を塗りました。
分かりにくいとは思いますが、上の画像の矢印より右側(耳の右側)あたりが暗くなっているのが分かると思います。
こんな感じのタッチを重ねて、少しずつ影を塗っていきましょう。
塗っていくと、かなりタッチが汚くなると思うのですが、それは後で直すのでここでは気にせず塗りましょう。


⑥さきほどの作業を繰り返すと、上のように色が塗れると思います。
4.肌の色を塗る
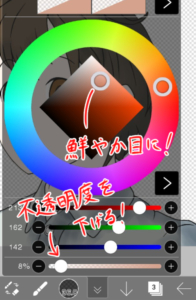
続いて肌の色を塗っていきます。


①色を選びます。今回は先ほどとは異なり、橙色~赤色を使っていきます。こちらも大体上の画像のような色になればいいです。
(ここでの色は「R213 G162 B142」です。)
不透明度をさらに下げ、8%にします。


②色を重ねて上のようになったらOKです。
(塗り方は肌以外の部分を塗った時と同じなので省略します。)
肌の色だけ違う色で塗る理由
肌の色だけ色を変えた理由、それは肌の性質にあります。
基本的に影は青色で塗ると良いのですが、肌だけは例外で、肌を青色で塗ってしまうと血色が悪く見えてしまいます。
なので、実際の色に近くなるように赤っぽい色を選んだわけです。
結局「乗算」って何?
モードが乗算のレイヤーに色を塗ると、下のレイヤーに塗られている色に、乗算のレイヤーに塗られた色が混ぜ合わさります。
(普通のモードだと、色は混ざらずに青色だけが塗られます。)


もう一つ重要な特徴があります。乗算では色同士が混ざり合うので、 乗算で色を塗ると必ず色が暗くなります。
なので、影を付ける(暗くする)のに最適だというわけです。
イラストの明るい部分を塗る
次にイラストの明るい部分を塗っていきましょう。
1.レイヤーを加算にする
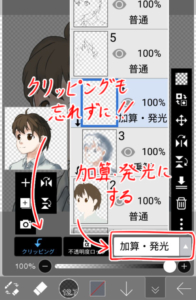
今度は先ほどとは異なり、加算・発光モードを使います。


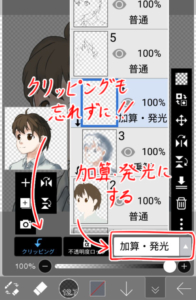
①先ほどと同じようにレイヤーのモードを「普通」から「加算・発光」に変えます。
クリッピングも忘れずにしておきましょう!2.明るい部分を塗る


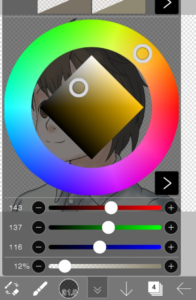
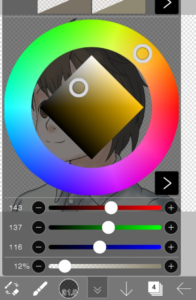
①色を選びましょう。黄色~橙色の範囲で選ぶのが好ましいです。
(今回は「R143 G137 B118」を使います。)
不透明度は12%にしましょう。


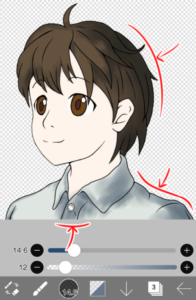
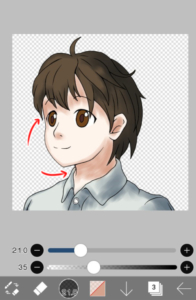
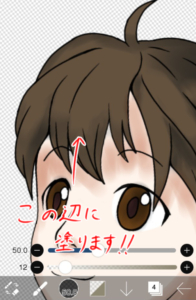
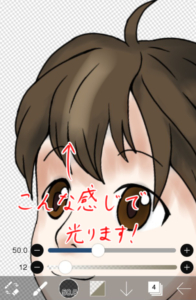
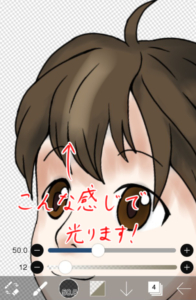
②上の画像の矢印の部分に色を塗ってみます。


③上の画像のように、塗った部分が明るくなればOKです。


④タッチを重ねて上のようになればOKです。
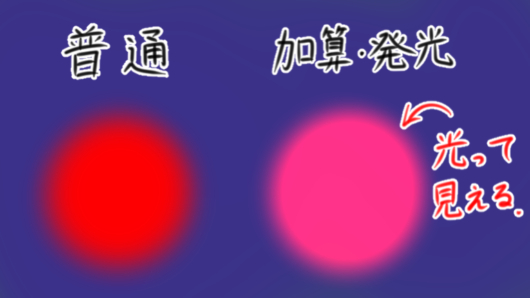
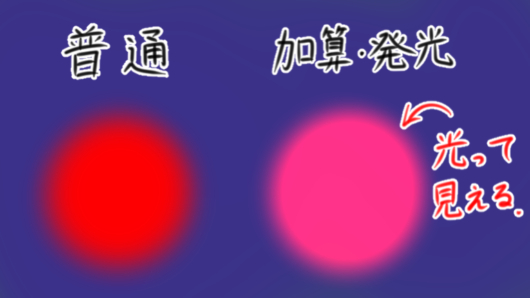
「加算・発光」とは?
モードが加算・発光のレイヤーに色を塗ると、光って見えます。


加算・発光レイヤーで色を重ねると 必ず元の色より明るくなります。
なので、明るい部分を描写するときに向いているというわけです。
最後に


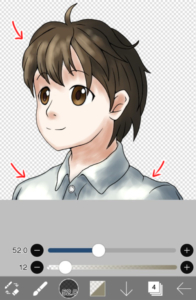
今回の内容を実践すると、上のような感じになるかと思います。
ただ、このままだとブラシタッチが残っていて塗りが雑に見えるので、次回はそこを修正していきます。
僕は、クリスタに移行するまではずっとこの塗り方をしていました。
殆どのものがこれで塗れるので汎用性は高いと思います!
それでは~