【ibispaint】指描きでサッと滑らかな線画を描くための4つのコツ



とお悩みではありませんか?
…
その原因は、
鉛筆で描くときとスマホに指で描くときの指の使い方の違いを知らないから
かもしれません。
僕も初めの方はキャラクターの線を描くだけで5,6時間かかっていました。
ですが、何枚か描くうちにコツを掴むことができ、今では同じ分量を30分~1時間くらいで描けるようになりました。
そこでこの記事では、「スマホに指で絵を描きたい」という方のためにスマホ指描き歴2年の僕が 「アイビスペイントで綺麗な線を引く方法」 を紹介します!
下書きをアナログで描いておく
スマホで絵を描くメリットは「色塗りが楽に綺麗にできること」です。
一方で、線画を描く分には、普段の慣れもあってアナログで描く方が優れています。
なので、
下書きをアナログで描いてからそれを読み込んでなぞるほうが効率的です。
下書きをとりこむ方法に関しては下の記事を参考にどうぞ。
指の動きを活かして引く
線が歪む原因は主に下の二つです。
- 線をゆっくり引いているから
- 線を引くときに不自然な力が入っているから
なので、 下の2点を意識して
指の動きを活かす
ことで綺麗な線が引けます。
- できるだけ素早く線を引く
- 力を抜いて線を引く
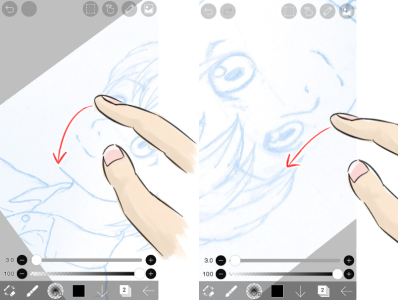
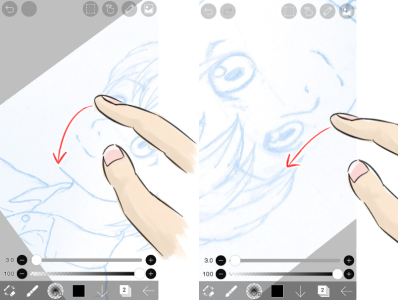
イメージとしては下の画像のように人差し指を動かすイメージです。


皆さんが普段何気なく画面を上にスクロールしているときの指の動きを想像してみてください。
その時の動きと同じように線を引くと上手くいくはずです!
一回で綺麗な線を引こうと思わないようにする
アイビスペイントでは簡単に操作を取り消したり、やり直したりできます。
なので、「一回で綺麗な線を引こうとする」より「気に入る線が引けるまで何度も引き直す」方がかえって効率がいいです。
作業の取り消し・やり直しの方法


作業の取り消し・やり直しは画面上のボタンを使ってできます。
を押すと、1工程戻ることができます。
を押すと、1工程進めることができます。
画面の左上にあるので、右利きの人は左手を添えておくことで簡単に操作できます。
※画面右下の を押してマイギャラリーに戻ると、前回描いた部分については、取り消し・やり直しができなくなるので注意してください。
ibisPaintの公式Youtubeが参考になります。
指で描いている動画を見ると頻繁に取り消し、やり直しを使っていることが分かると思います。
拡大・縮小・回転を活用する
スマホなのでキャンバスを自由に移動・拡大・回転させることができます。
なので、その都度線を引きやすいようにキャンバスを回転してみてください。
これによってどんな曲線でも楽な体勢で引けると思います。
キャンバスの操作方法
拡大・縮小


キャンバスを拡大・縮小したいときは2本の指でつまんだり拡げたりしてください。
回転移動


キャンバスを回転させたいときは、ネジを回す要領で2本の指を逆方向に動かしてください。
線の引きかた(実践編)
では、上の話を踏まえて「実際にどうやって線を引くか」を例をつかって説明します。


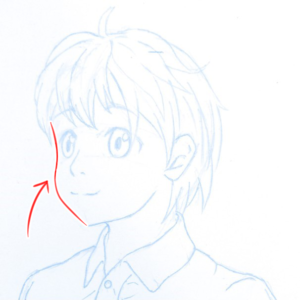
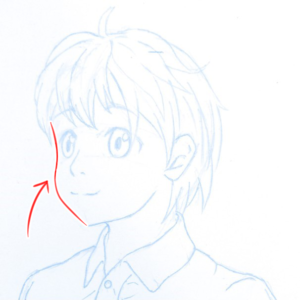
例えば上の画像のように人の輪郭を描こうとします。
これをどうやって描くのかというと…
- 輪郭線の下の線はそのまま線を引く
- 輪郭線の上の線は180度回転させて線を引く
という風に描くわけです。


どうでしょうか?指の動きに沿って綺麗に曲線が引けたのではないでしょうか。
この作業を繰り返すと線画がきれいに仕上がると思います。
最後に
以上、アイビスペイントで指で綺麗な線を引くための4つのポイントについての話でした。
最後に、今回のポイントをおさらいしておきましょう!
この記事のまとめ
- 下書きをアナログで描く
- 指の動きを活かして引く
- 一回で綺麗な線を引こうと思わないようにする
- 拡大・縮小・回転を活用する


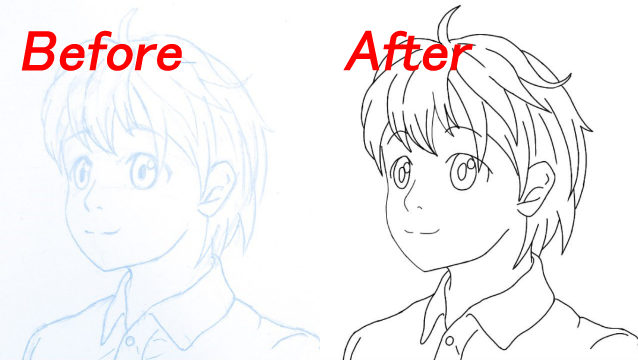
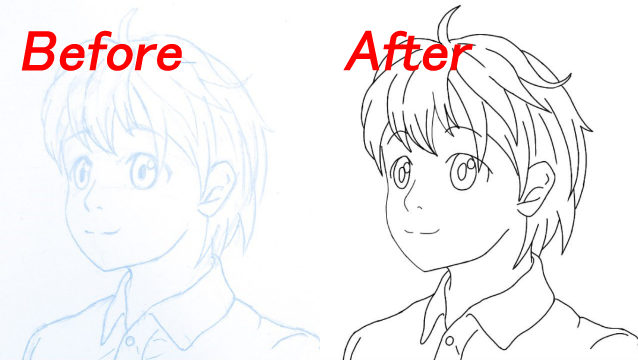
今回のことを意識して描くと上のように線画が描けると思います。
…
ですが、このままだと線画にメリハリがなく、線が単調です。
なので、次回は 線画の強弱のつけ方 を説明していきます。
ではまた~
この講座の目次
- 何を描くかを決めよう
- 下書きをスマホに取り込もう
- ブラシの基本設定を押さえよう
- レイヤーの使い方を知ろう
- 線画を引くためのコツを知ろう
- 線画に強弱をつけよう
- 塗りつぶししよう









