【ibispaint】ツールを活用して綺麗に塗りつぶすコツ

アイビスペイントで塗りつぶしツールを使ったものの、後から塗り残しが気になることはありませんか?
みなさんこんにちは!kenです。
今回は、ベタ塗りの方法と塗り残しをなくす方法を解説していきます。
色塗り用のレイヤーの作り方
前回の記事では、線画を描き終えるところまで進めました。
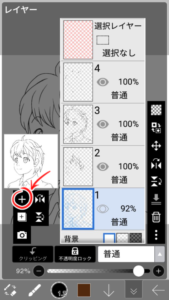
まずは、ベタ塗り用に新規レイヤーを作成します。


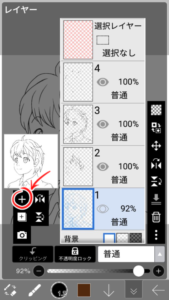
画面右下の数字が書かれたボタンをタップしてください。


線画より下のレイヤー(ここでは下書きの時使ったレイヤー)を選択します。


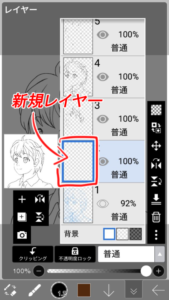
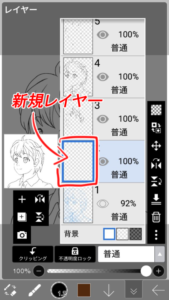
を押して 新規レイヤーを追加します。


線画のレイヤーより下に新規レイヤーがあるのが確認出来たらOKです。
キャンバスに戻りましょう。
ベタ塗りツールの使い方


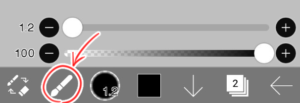
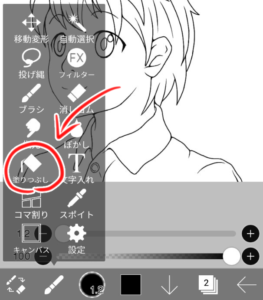
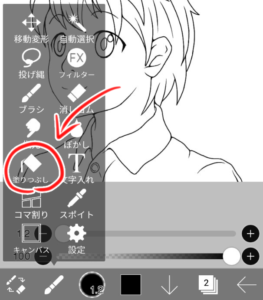
画面左下の をタップします。


次に、塗りつぶしをタップします。


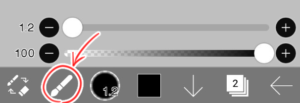
そのあと、画面下中央の をタップします。


上の画像のようになり、色を選べるようになるので、右上の小窓を見ながらボタンを動かして色を調整してください。
色を選び終えたら、キャンバスに戻ってください。


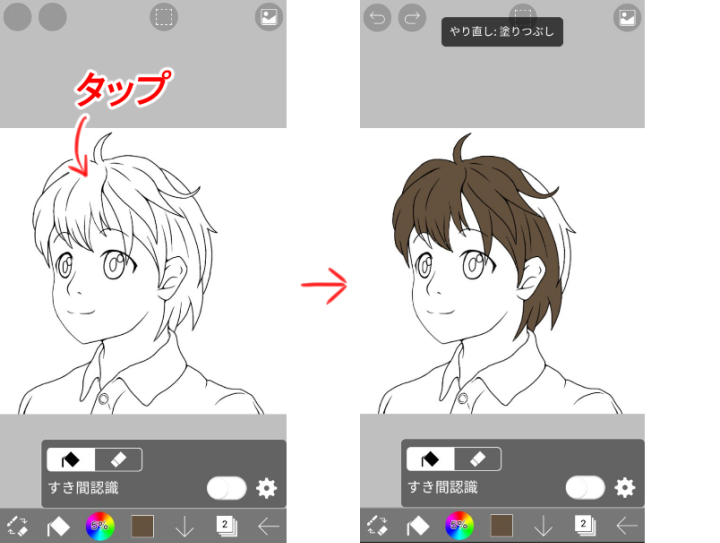
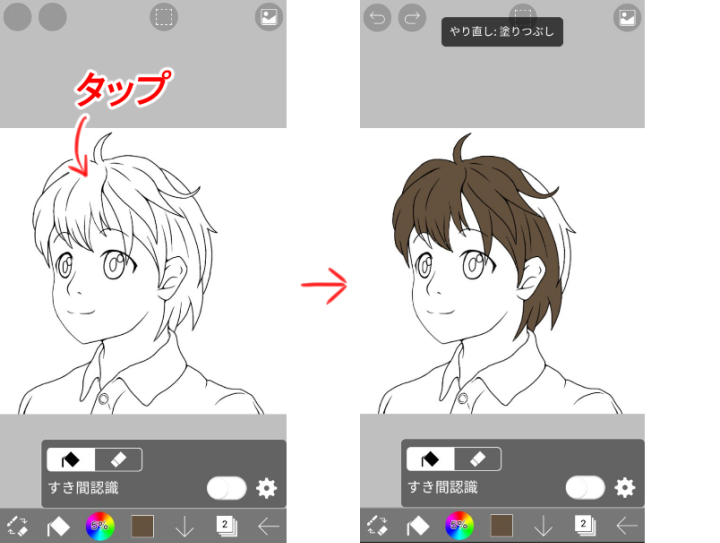
上の画像のように線で囲まれた部分をタップすると、線で囲まれた部分に色が付きます。


上の作業を繰り返すと上の画像のようになります。
塗りつぶしが上手くいかないときは、線が開いている個所を探してすき間を閉じるか、「すき間認識」をオンにしてください。
塗り残しを見つけやすくするコツ
一通り塗り終えたように見えますが、実際にはところどころ塗れていないところがあります。
そこで、塗り残しを見つけやすくする方法をご紹介します。
レイヤーの背景を変更する
具体的な設定方法


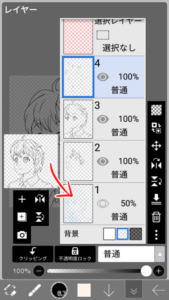
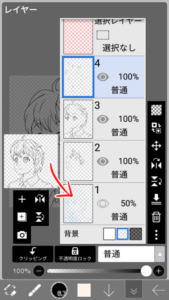
画面右下の数字が書かれた部分をタップします。


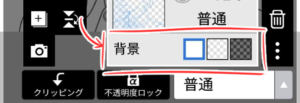
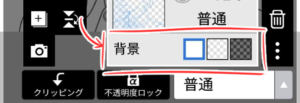
レイヤー一覧画面の一番下に「背景」という項目があるので、三つあるうちの右の二つからお好きな方を選んで押してください。
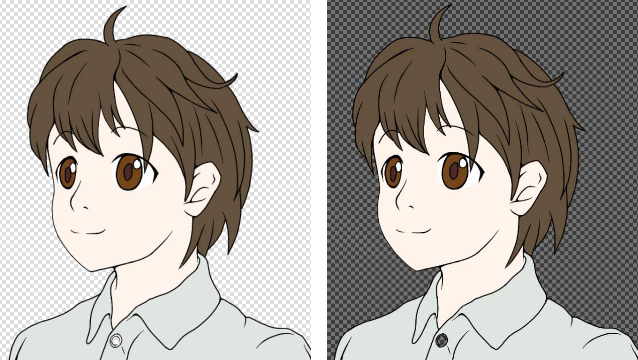
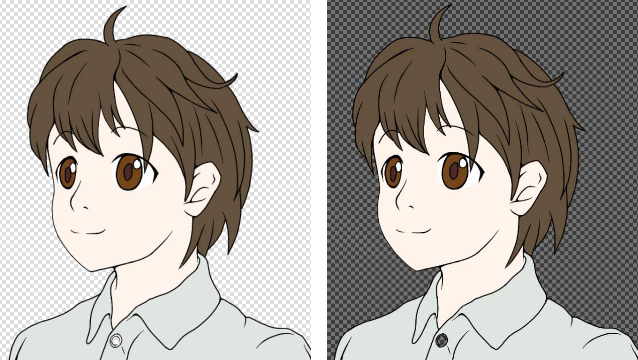
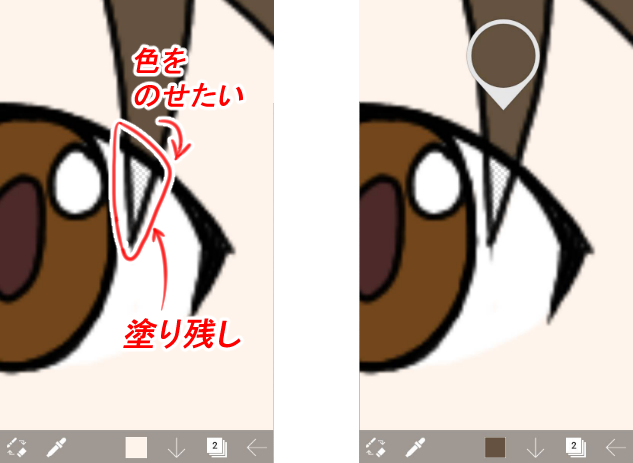
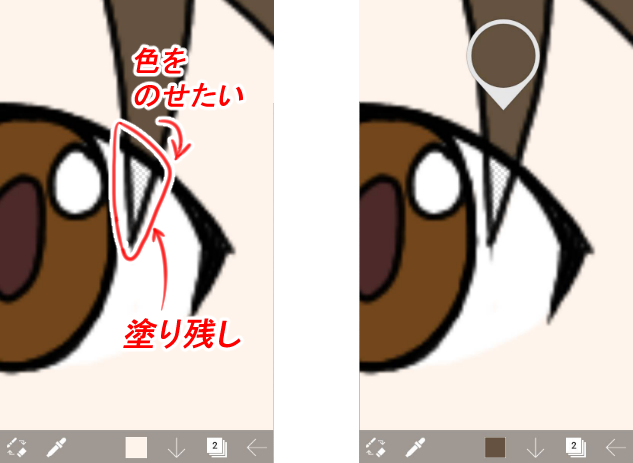
下の画像はそれぞれ、左が上の画像の中央のボタンを押した場合、右が上の画像の右端のボタンを押した場合です。


塗り残しの具体的な埋め方
塗り残しに使うツール
塗り残しの埋め方では主に下の三つのツールを使います。
- スポイトツール
- 塗りつぶしツール
- ペン
スポイトツールの使い方


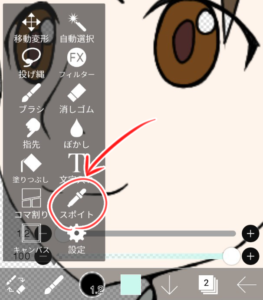
画面左下の をタップします。


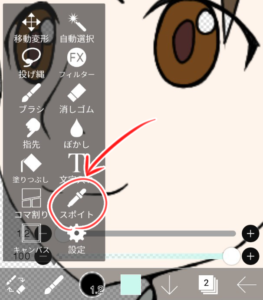
「スポイト」を選択します。


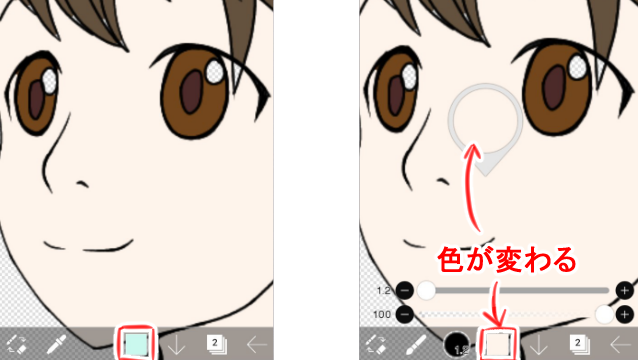
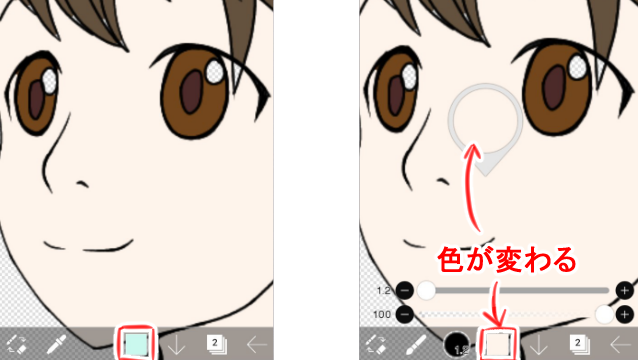
先ほどタップした部分のマークが変わったら、 キャンバス上の色を取りたい部分をタップしてください。


上の右の画像のように描画色が変わると思います。
それと同時に、自動的にツールが に切り替わります。
塗りつぶしツールの使い方
当記事内のベタ塗りツールの使い方で説明済みなので割愛します。
ペンの使い方
こちらは別記事のブラシ・消しゴムの使い方で説明しています。
色を塗っていくので、ペン(ソフト)かペン(ハード)がおススメです。
塗り残しを埋める3ステップ
塗り残しを埋める手順は大まかに分けると以下の3ステップの繰り返しになります。
- 拡大して塗り残しを見つける
- スポイトツールで周辺の色を取る
- 塗り残しを埋める
1.拡大して塗り残しを見つける
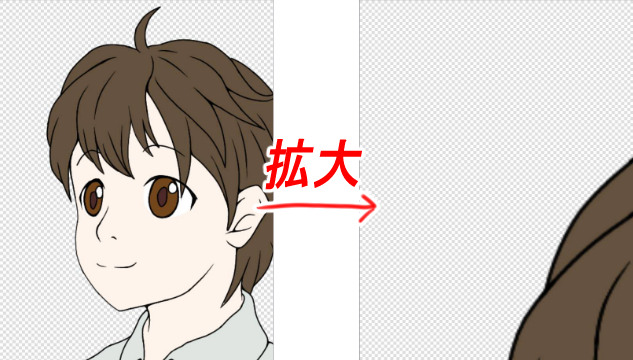
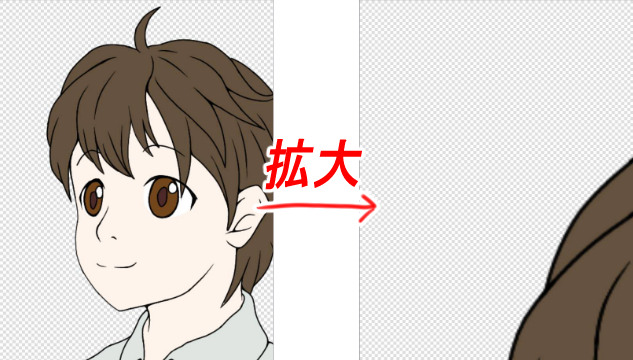
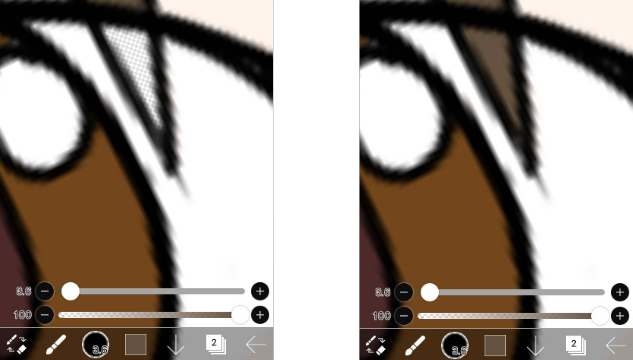
下の画像を見てみてください。


アイビスペイントでキャンバスを、より拡大したものが右の画像になります。
よく見ると、イラストが拡大されているのに対し、
透過を示す市松模様の格子の大きさが変わらない
のが分かると思います。
これを利用して、キャンバスを拡大して移動させることで塗り残し(=透明な部分)を見つけていきます。
2.スポイトツールで周辺の色を取る


スポイトツールを使い、周囲から塗り残しに塗りたい色を取ります。
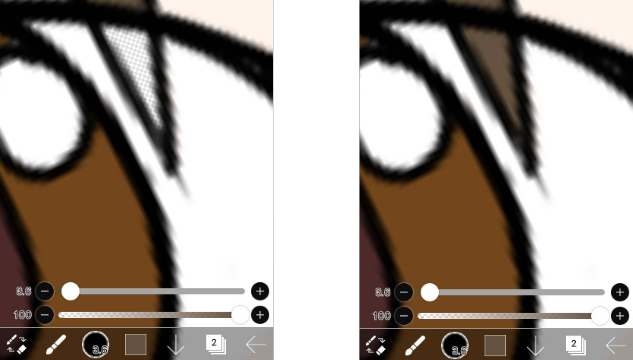
3.塗り残しを埋める


塗り残しが大きければ「塗りつぶしツール」、小さければ「ペン」を使って塗り残しを埋めます。
ペンで塗るときは塗りやすいようにキャンバスを動かしながら塗りましょう。(画像は左利きのとき)
最後に


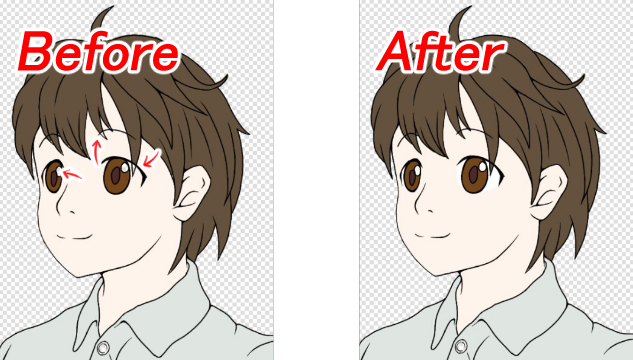
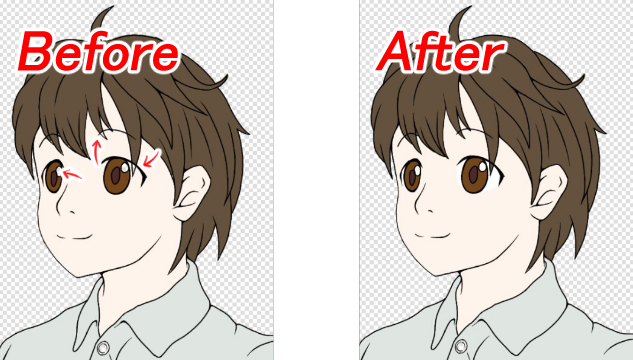
今回の作業でここまで進みました。
どうでしょうか。塗り残しがなくなり、完成に近づいたのではないでしょうか。
次回は、簡単な光と影のつけ方を解説していきたいと思います。(現在制作中です)
ではまた~
この講座の目次